How To Make A 2d Animated Sequences
Present, anyone can create 2nd animations thanks to intuitive 2d animation software. 2D blitheness is a type of blitheness where visuals accept latitude and length, so y'all can encounter how long and wide they are. But you can't see their depth—the altitude from back to front—like in 3D blitheness.
But no matter how many Ds your animation boasts, just creating an animation doesn't guarantee someone volition picket it. While viewers may play your video with one click, they could check their email or social media just as fast. The key to capturing and maintaining your viewers' attending is to make your animations engaging by post-obit best practices from the earth's leading animation studio.
Whether to entertain or sell a product, we recommend yous apply the post-obit eight steps. They'll assistance you create engaging 2d animations that intrigue and captivate your viewers.
1. Sketch your ideas on a storyboard
Before you start animating, employ storyboards to show your squad how the story will expect.
A storyboard is a drawn or blithe sketch of your 2d animation'south events and dialogues. While it may merely exist a sketch, team members and clients tin annotate on the story'southward events to ensure they're articulate, compelling, and aligned with the squad's goals before you breathing them.
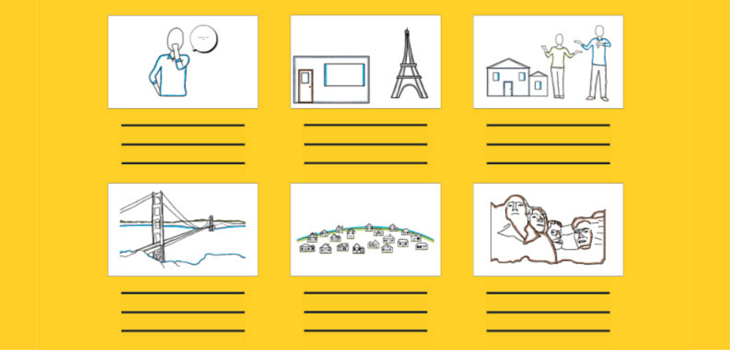
You tin can create storyboards on a slice of paper. First, draw a series of squares—each representing a scene—so depict horizontal lines for each scene'south dialogue below each square.

For example; if you were to create a storyboard for The Three Little Pigs, you could sketch the story in ix squares: one for the introduction, three for each pig'southward firm-building efforts, one to innovate the wolf, 3 for the wolf's firm-destruction efforts, and one for the ending.
Once your team approves the storyboard, you lot can animate the projection or nowadays an animated storyboard—an animatic—to share a clearer idea of what you plan to create.
2. Animate from scratch or use a template
Creating your 2D animations from scratch gives you the complete creative freedom to execute your storyboard precisely every bit intended. Merely unless you take experience with animation, staring at a bare screen can exist intimidating, significant animating from scratch can be fourth dimension-consuming.
Instead, utilise a 2D blitheness template to save fourth dimension. Templates provide characters, props, and animations you can adapt to your video'southward plot.
Yous tin can utilize Vyond Studio to create 2D animations from a template or from scratch. Log into your free or paid Vyond account and click on Create a Video in the peak right corner. You lot can then cull one of three blitheness styles to start animative your storyboard's thought.
Alternatively, browse our template library using our Job Role, Category, and Style filters to find the template that better fits the story you lot want to communicate. Once you find a template yous similar, click on Utilise this template to open the template's assets—animations, characters, props, music—in an editable project.
three. Create your stories' second characters
After choosing a template, it'due south time to create your storyboard's animated characters.
If your squad has an experienced animator on board, y'all can create characters using Maya, one of Disney animators' go-to software for their animated movies. But if at that place aren't professional animators on your squad, you can apply Vyond Studio to create characters of any age regardless of your blitheness experience.
Start, open the character console establish in the top left corner of Vyond Studio. From there, you tin can choose betwixt dozens of pre-designed characters or click on Create new character to open up our Character Creator.
Pick the 2D graphic symbol animation style that aligns with your project's manner, and and so choose the body type and shape that ameliorate represents your graphic symbol'south physical features.
As a final step, customize your character's facial features and garments based on their profession, interests, or personal style.
4. Decorate your stories' surroundings
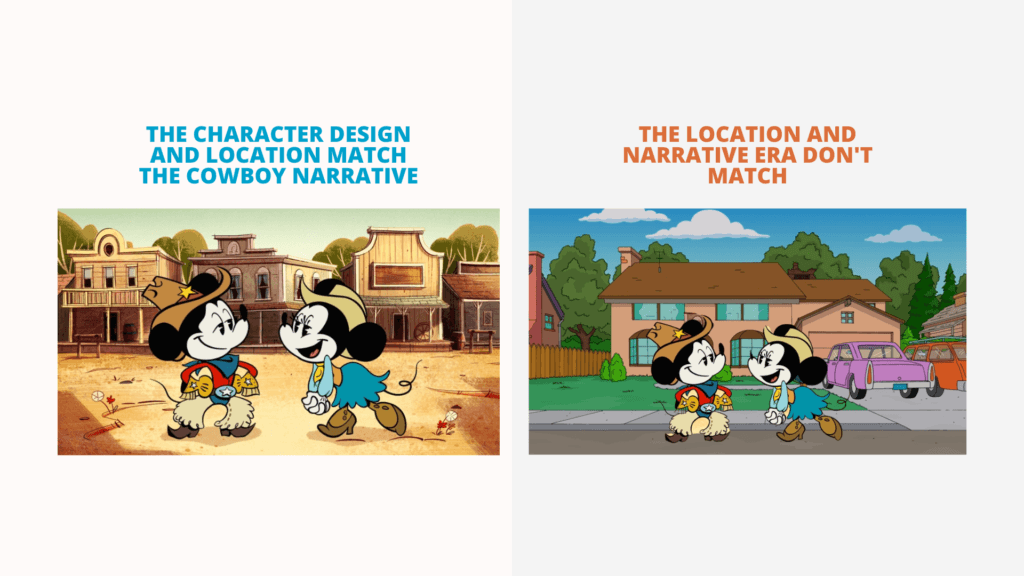
A poorly selected location can make a well-designed character look out of identify, making the bulletin or narrative you are trying to convey ambiguous.
Take the example below equally an illustration of how your scenario affects your message.
On the left, Mickey dresses like a cowboy in a location matching the cowboy era. The character design and background friction match the cowboy narrative. In contrast, Mickey'southward outfit looks out of place when he'due south in forepart of The Simpsons' house. The surroundings doesn't match his artful or the era Mickey'south supposed to exist office of. In this scenario, Mickey is dressing for a costume party at best.

You can cohesively decorate your stories' environment by checking your storyboard and brainstorming the location of each scene with your squad. Meet with your team'due south animators and scriptwriters to bank check the props and groundwork elements that should exist on the final version of your storyboard's squares.
And so, caput to Vyond Studio and click on Groundwork to choose between 150 locations, over 2,000 props, and 32 patterns.
5. Animate props and characters following Disney's animation principles
Disney's animation principles are 12 practices that some of Disney's most skilled animators follow to bring animations to life.
You can follow some of Disney's principles of animation to create lifelike 2D animations that entertain and appoint viewers.
Look for deportment in your storyboard that could benefit from one of Disney's animation principles. For example; if yous're animating a character running, you lot can reduce the running speed at the outset and end of the action to follow Disney's Slow In and Slow Out principle.
Follow Vyond's simple animation process to give life to static characters. Kickoff past selecting a graphic symbol, click on Activeness in the height right corner, and so pick an activeness. Going back to our running example, you could add together the Running action to the grapheme, followed past a Line Motion Path that makes it run from left to right.
6. Vary your photographic camera's movements
Photographic camera movements drive your viewers' attention to specific portions of your video, increasing the likelihood that they lookout your 2d animation from beginning to finish.
For example; during Under The Sea, 1 of The Little Mermaid's iconic songs, animators vary between camera movements similar zoom outs, slides, and smash shots to directly the viewers' attention to formerly hidden portions of the frame.
You tin can too use camera movements to ensure viewers don't miss the video'southward most crucial elements—like call-to-actions, adjacent steps to consummate a purchase, or statistics.
Earlier you vary your second blitheness's camera movements, look at your project'south scenes and ask yourself, which is the nearly critical chemical element I desire to highlight? So, choose the camera movement that better highlights said chemical element—action, event, prop, or grapheme.
For example; permit's say ane of your scenes features two characters talking at a café. In that case, you could zoom in to hide unimportant portions of the groundwork and emphasize the importance of their conversation.
seven. Add motion graphics
You tin create 2D motion graphics—like symbols, shapes, and text—to emphasize a phrase, activeness, or transition from your scenes.
For example; in the video below from SpongeBob's official YouTube business relationship, the animators used move graphics to highlight the switch from i scene to some other. While the motion graphics are subtle, they are visible enough to allow viewers to distinguish episodes from one another.
You lot can use motion paths in Vyond to plough static text, props, and shapes into moving assets. First, select the asset and enter the Motion Path carte in the top correct corner of Vyond Studio'south interface. Then, cull the type of movement path that all-time fits the movement you are looking to recreate. Finally, suit the moving asset'southward end position and the time it'll take to reach it.
Those animating text can use our Kinetic Typography (i.due east., moving text) template to speed upwardly the blitheness process.
8. Include music and sound effects
Music and sound effects that support the emotion your 2d blitheness is trying to convey assistance maximize the impact of your animations.
A 2009 research paper institute music tin influence the emotion we perceive from a visual. During the study, test subjects were more likely to perceive a neutral image every bit happy (or sorry) after listening to happy (or sorry) music.
For instance; you can include an upbeat vocal to energize your audience every bit a positive issue shows on the screen or add a rain sound result during a deplorable scene.
In Vyond Studio, you can do this by inbound the Audio card in the pinnacle left portion of the interface and and then choosing from 154 pieces of Background Music and 318 Sound Furnishings.
Create your showtime 2D animation using Vyond Studio
Vyond Studio is an intuitive animation software that you can use to create engaging second animations for your educational, marketing, sales, and Hour needs.
Thank you to our dozens of templates beyond several categories and blitheness tools, anyone tin turn ideas into 2D animation videos without formal animation experience.
Create your first second blitheness
Source: https://www.vyond.com/resources/8-mixed-media-animation-techniques-creating-unique-vyond-videos/
Posted by: sohimpt1956.blogspot.com

0 Response to "How To Make A 2d Animated Sequences"
Post a Comment