How To Open App Design In Visual Studio
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
- Feedback
- Edit
Create a Windows Forms app in Visual Studio with Visual Basic
- 4 minutes to read
Thank you.
In this short introduction to the Visual Studio integrated development environment (IDE), you'll create a simple Visual Basic application that has a Windows-based user interface (UI).
Create a project
First, you'll create a Visual Basic application project. The project type comes with all the template files you'll need, before you've even added anything.
-
Open Visual Studio 2017.
-
From the top menu bar, choose File > New > Project.
-
In the New Project dialog box in the left pane, expand Visual Basic, and then choose Windows Desktop. In the middle pane, choose Windows Forms App (.NET Framework). Then name the file
HelloWorld.If you don't see the Windows Forms App (.NET Framework) project template, cancel out of the New Project dialog box and from the top menu bar, choose Tools > Get Tools and Features. The Visual Studio Installer launches. Choose the .NET desktop development workload, then choose Modify.

-
Open Visual Studio.
-
On the start window, choose Create a new project.

-
On the Create a new project window, choose the Windows Forms App (.NET Framework) template for Visual Basic.
(If you prefer, you can refine your search to quickly get to the template you want. For example, enter or type Windows Forms App in the search box. Next, choose Visual Basic from the Language list, and then choose Windows from the Platform list.)

Note
If you do not see the Windows Forms App (.NET Framework) template, you can install it from the Create a new project window. In the Not finding what you're looking for? message, choose the Install more tools and features link.

Next, in the Visual Studio Installer, choose the .NET desktop development workload.

After that, choose the Modify button in the Visual Studio Installer. You might be prompted to save your work; if so, do so. Next, choose Continue to install the workload. Then, return to step 2 in this "Create a project" procedure.
-
In the Configure your new project window, type or enter HelloWorld in the Project name box. Then, choose Create.

Visual Studio opens your new project.
Create the application
After you select your Visual Basic project template and name your file, Visual Studio opens a form for you. A form is a Windows user interface. We'll create a "Hello World" application by adding controls to the form, and then we'll run the app.
Add a button to the form
-
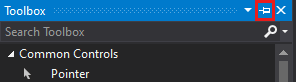
Click Toolbox to open the Toolbox fly-out window.

(If you don't see the Toolbox fly-out option, you can open it from the menu bar. To do so, View > Toolbox. Or, press Ctrl+Alt+X.)
-
Click the Pin icon to dock the Toolbox window.

-
Click the Button control and then drag it onto the form.

-
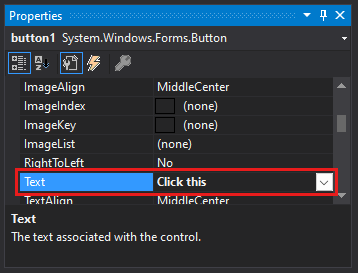
In the Appearance section (or the Fonts section) of the Properties window, type
Click this, and then press Enter.
(If you don't see the Properties window, you can open it from the menu bar. To do so, click View > Properties Window. Or, press F4.)
-
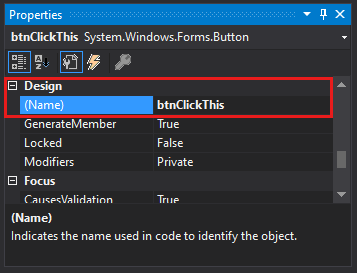
In the Design section of the Properties window, change the name from Button1 to
btnClickThis, and then press Enter.
Note
If you've alphabetized the list in the Properties window, Button1 appears in the (DataBindings) section, instead.
Add a label to the form
Now that we've added a button control to create an action, let's add a label control to send text to.
-
Select the Label control from the Toolbox window, and then drag it onto the form and drop it beneath the Click this button.
-
In either the Design section or the (DataBindings) section of the Properties window, change the name of Label1 to
lblHelloWorld, and then press Enter.
Add code to the form
-
In the Form1.vb [Design] window, double-click the Click this button to open the Form1.vb window.
(Alternatively, you can expand Form1.vb in Solution Explorer, and then click Form1.)
-
In the Form1.vb window, between the Private Sub and End Sub lines, type or enter
lblHelloWorld.Text = "Hello World!"as shown in the following screenshot:
Run the application
-
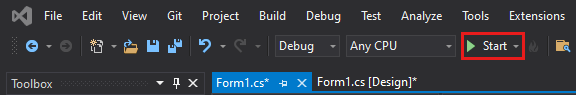
Click the Start button to run the application.

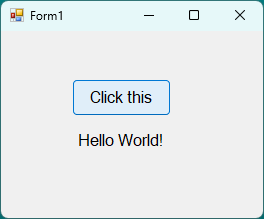
Several things will happen. In the Visual Studio IDE, the Diagnostics Tools window will open, and an Output window will open, too. But outside of the IDE, a Form1 dialog box appears. It will include your Click this button and text that says Label1.
-
Click the Click this button in the Form1 dialog box. Notice that the Label1 text changes to Hello World!.

-
Close the Form1 dialog box to stop running the app.
Next steps
To learn more, continue with the following tutorial:
See also
- More Visual Basic tutorials
- C# tutorials
- C++ tutorials
Feedback
How To Open App Design In Visual Studio
Source: https://docs.microsoft.com/en-us/visualstudio/ide/create-a-visual-basic-winform-in-visual-studio
Posted by: sohimpt1956.blogspot.com

0 Response to "How To Open App Design In Visual Studio"
Post a Comment